What is Brooklyn College?
- Brooklyn College is part of City University of New York (CUNY)
- College offers undergraduate and graduate degrees
Global Problem
- Updated website look and feel to leverage storytelling and improve communication with two core audiences: current and prospective students
- Information architecture (IA) reworked at department and page level due to content migration
- Content creation and copyediting to reflect new brand voice and tone: second person that was friendly and informal
Global Solution
- Developed and implemented content and marketing strategy: delivered content to audience segments instead of through lens of department
- Worked with departments around college including student advisement (CAASS), Admissions, Financial Aid, and Registrar to revamp IA, page navigation, and content strategy
- Content creation, revision, and production of pages for new responsive site
Current Students
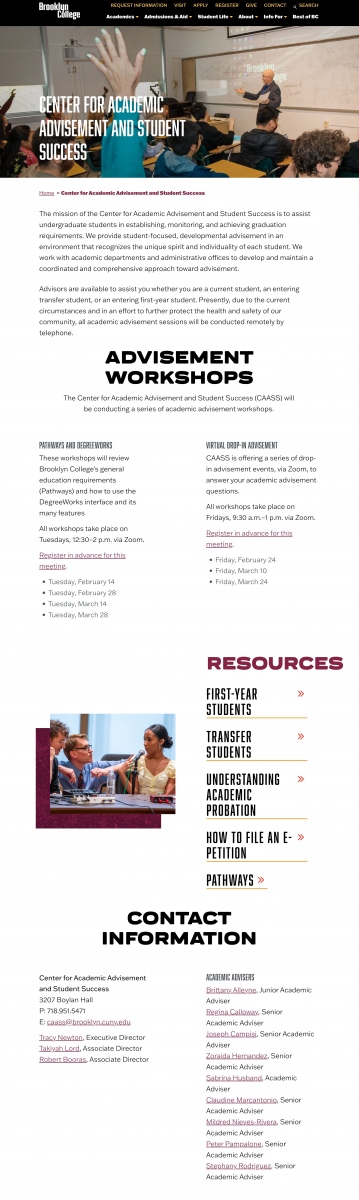
Center of Academic Advisement and Student Success (CAASS)
Ask
- Redefine student journey through undergraduate advisement
- Students can find resources more easily to support their academic and personal experiences
Solution
- Rework IA of all advisement departments so content presented through audiences instead of by department
- Scope was narrowed to only undergraduate advisement due to time constraints
- Content creation, consolidation, copyediting, and page production to implement new IA and more efficiently guide students through taking advantage of college’s advising services
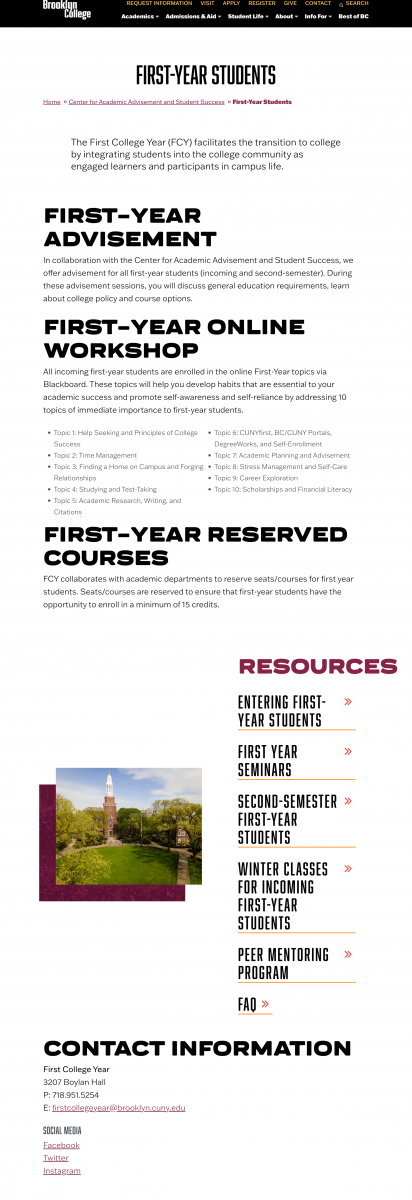
- New pages for continuing students and CUNY transfer students were created
CAASS Landing Page
First-Year, Continuing, and Transfer Students
Registrar
Ask
- Simplify student journey to register for classes
Solution
- Synthesized content on Registrar landing page by combining content with secondary Registrar Information page, so students could navigate to one page for registration information
- Moved Schedule Builder content from Registrar Information page to dedicated Schedule Builder page
- The global nav Register now linked to Registrar landing page instead of the Registrar Information page (page was sunset)
Current and Prospective Students
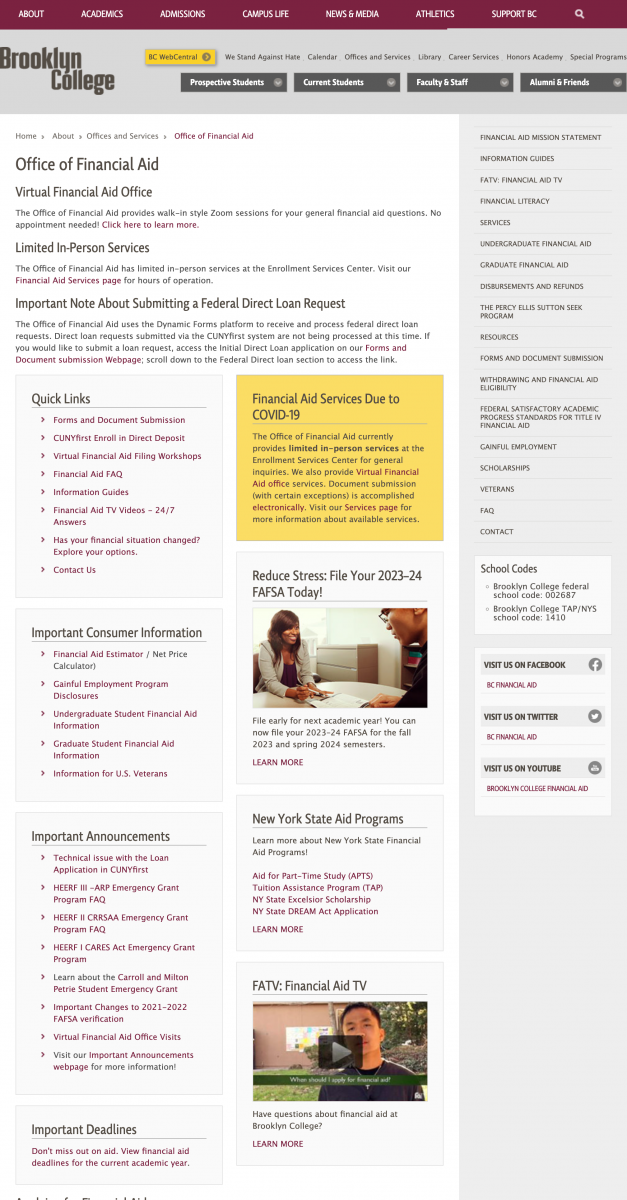
Financial Aid
Ask
- Simplify journey for prospective and current students to understand and engage with complex process of applying for financial aid
Solution
- Reworked content design on landing page to guide students through financial aid application process
- Synthesized undergraduate and graduate types of aid pages into Types of Aid page addressing both audiences and sunset two older pages
- Collaborated with Financial Aid department to rewrite and copyedit content to meet state and Federal compliance requirements