What is SpringBoard?
SpringBoard is the College Board’s curriculum for grades 6-12. SpringBoard’s website serves as a marketing and information portal for educators and administrators who might be interested in purchasing the product.
Project Goal
In the process of migrating the site from Drupal 6 to Drupal 7, redesign the site to include more streamlined information architecture (IA) and editorial voice and page templates that followed the new College Board brand guidelines.
Discovery
The discovery phase of this project included submitting an LOE to the client followed by a detailed content audit. It was very important to understand the content that we currently had before making decisions about how and where the content from the current site could be used on the new site. The content inventory exposed a challenge surrounding content being served to users from different states. The marketing content needed to be customized to incorporate differences in state curricula. The audit also highlighted PDFs and videos that needed to be analyzed for relevant content.
IA and Content Mapping
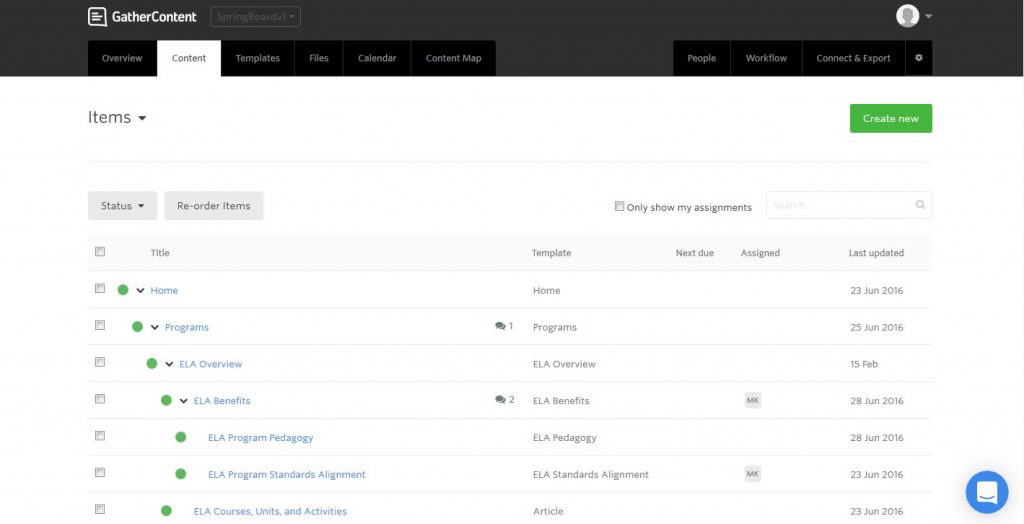
The next phase of the project involved extensive collaboration with the user experience (UX) design project lead. As we began to discuss how to redesign the site to meet business requirements, I entered the new preliminary IA into GatherContent, a web content management and collaboration tool, to get a sense of what the new site would look like. With the tentative IA in place, I began mapping content from the current site to where I thought it might fit in the IA for the new site. The idea was not necessarily to use the old content word for word, but rather to capture concepts or specific information that needed to be carried over from the old site. The number of PDFs was also drastically reduced during this process because I incorporated the PDF content into the pages for the new site.
Once the IA was finalized and approved by the client, I realized that I needed to remap the content because so many changes had been made since the initial IA was established. I again used GatherContent to expedite this process, and ended up with a content map that lay the foundation for content creation. GatherContent automatically creates a site/content map as you enter the IA, and this hierarchy can also be exported as a Word doc or PDF. Even as we were tweaking the IA, I was able to make quick updates in GatherContent and save a new version of the content map.
New Page Templates
Another important part of the redesign process was deciding which page templates were appropriate for different sections of the site. I collaborated with UX to make these decisions based on the type of content that needed to live on each page. Multiple white board sessions led to a consensus on which page templates to use for the site.
State-Specific Content
The biggest challenge during this process was addressing how to serve customized content to users from different states without replicating the pages for each state. Collaboration with UX and IT led to a CMS solution where content had to be placed on an article page type in order to customize the content accordingly.
- State-Specific Selector
- State Standards: National Content
- State Standards: California Content
Features
I also collaborated with UX to create content for the two feature page types on the site: SpringBoard Digital and Demonstration Schools. These pages posed unique content challenges because the content had to be structured to fit a certain panel style on the page.
Content Creation
With a clearly defined IA and content map, it was finally time to write and edit content accordingly based on the new College Board brand voice guidelines. Each website page went through drafting, two rounds of client feedback, editing, and copyediting before it was handed off to the web production team to pour into the CMS.
Here are two examples of copy from the old site that were revised for brand voice:
Example 1
Before: ELA Overview Page
These key differences set the SpringBoard ELA program apart:
Teacher input: SpringBoard’s challenging content and unique design are continuously informed by practicing teachers to work in the context of today’s classrooms.
Integration: The program is vertically aligned from grades 6–12 so that all students benefit from coherence, rigor, and a consistent culture of high expectations.
Smart technology: SpringBoard Digital [link to SB Digital page] provides teachers and students with functionality that supports deep engagement with the text, standards alignment, and enhanced communication.
After: ELA Benefits & Features Page
SpringBoard ELA encourages students to take charge of their learning, supports teachers with useful resources, and gets students ready for state assessments, college entrance exams, and college-level work.
Based on the Understanding by Design model, SpringBoard ELA offers an instructional pathway built around to embedded assessments that are mapped to AP and college readiness standards.
Learn more about SpringBoard ELA’s instructional design [link to ELA Instructional Design].
Example 2
Before: Professional Learning Page
Overview
SpringBoard professional learning is an ongoing, multiyear experience.
Our system of professional learning builds foundations with offerings that get new implementations up and running, builds expertise with offerings that help experienced teachers develop specific skills and knowledge, and ultimately builds internal capacity within a district with offerings that focus on ensuring sustainable success.
After: Professional Learning Page
How It Works
Our offerings include multiday, face-to-face events for new SpringBoard teachers; special-focus workshops; training for instructional coaches; on-site classroom observation and feedback; and self-paced online learning modules.
Outcome: Launch
The redesigned site launched successfully and received accolades around the College Board as the first web property to relaunched with the new branding standards including:
- 36% reduction in unique URLs and 80% reduction in pages
- New dynamic state-specific user experience
- Content rewritten for brand voice and aligned with new page designs
- Content migration from Drupal 6 to Drupal 7
- Before
- After
- After: Mobile
- After: Mobile